
The Dreamweaver
Environment
Your Dreamweaver textbook contains details about the panels, palettes, and their
functions and options. However, here are the three windows you will be working
in in Dreamweaver to create your web pages.
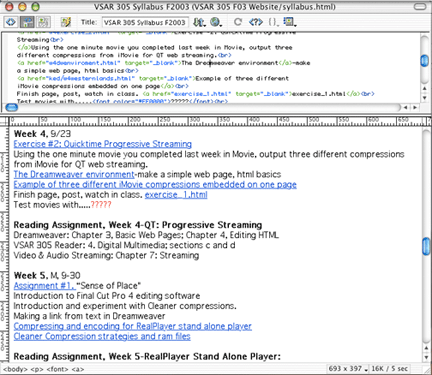
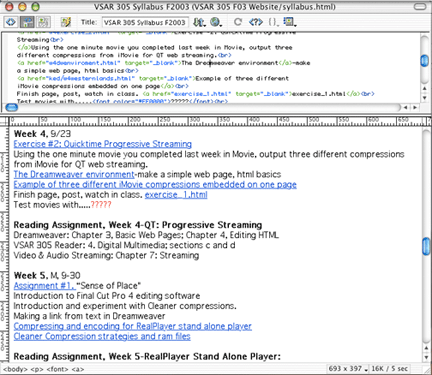
Document Window: This is where you design your pages. It contains a code inspector at top and a layout window at bottom. Also a field in the tool bar at top for typing in the page title, something which is often overlooked.

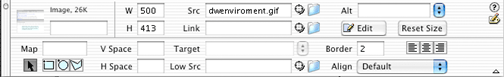
Property inspector: attributes of all objects and elements on your page which can be changed such as font, image, color, link, size, etc.

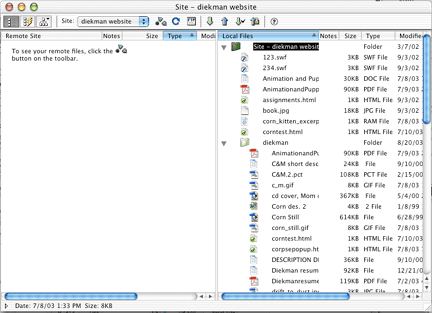
Site Window:
This is where you manage your local and remote website. It reflects the local
files on your computer that make up your site, and it also reflects the remote
site, containing all of the files which make up the entire website. It also
serves as an ftp interface where you can download and upload files. When set
up correctly, it indicates if other students have files checked out.